Assuming you’re now a setup e-retailer, you’ve most likely as of now come out as comfortable with the item picture necessities for eCommerce commercial center stages like WooCommerce Amazon, Shopify eBay, Alibaba Craigslist, and Google Shopping, Facebook however if you’re new to the business, know this: eCommerce stages by and large require online retailers to follow a specific arrangement of item picture rules to keep a predictable, clean look and to smooth out clients’ shopping encounters. Any vendor who doesn’t follow these rules may see their item postings and surprisingly their merchant account suspended until they go along.
Online Marketplace Product selling is getting progressively significant for online business retailers. Outsider commercial centers make it simpler for online business retailers to contact bigger crowds. Indeed, 70% of online retailers just sell on these commercial centers.
In any case, Online Marketplace Product selling is getting progressively significant. 66% of clients are making buys that include various channels. Yet, when you’re selling on so numerous channels, it tends to be hard to recollect how to streamline your item photographs for each. That is the reason we’ve assembled this convenient guide and graph to assist you with understanding item photograph prerequisites across different online commercial centers.
Image Expert India consistently endeavors to convey exclusive expectation patterns and expert correcting and to give quick expense cut-outs arrangements. Conveyance on time delivery is vital to us, and we are glad to say that we succeed 99% of the time.We also service amazing services such as Background remove, Photoshop masking, drop shadow, clipping path, retouching, and all other image editing services!
What size should marketplace photos be?
Let’s take a look at the Online Marketplace Product Photo Editing Size and Dimension of some of the top online marketplaces so you can streamline your image creation process.
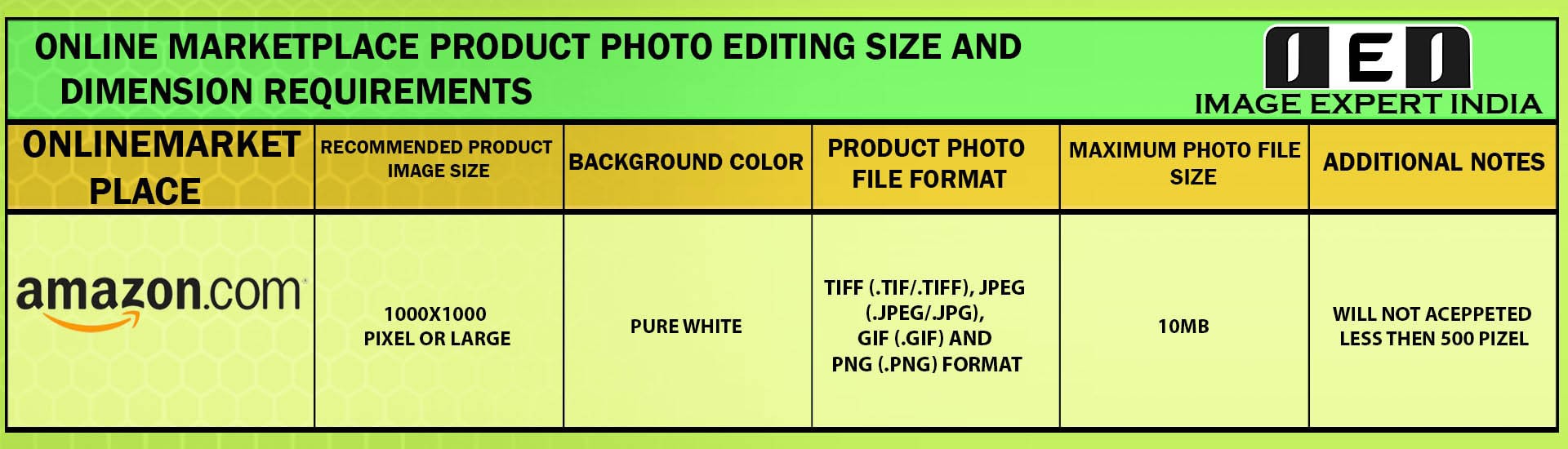
Amazon product image size Guidelines
Everything about in the Amazon store needs in any event one item picture, and we suggest you give six pictures and one video. Great pictures make it simple for clients to assess the item. Pictures ought to be clear, useful, and appealing. The primary picture on the item detail page is the “Fundamental” picture and is appeared to clients in search. The MAIN picture should show just the item available to be purchased on a white foundation, and the item should fill the picture outline. Extra pictures should show the item being used or in a climate, various points, and various highlights.
Your fundamental item picture should follow these rules:

Your picture must be a photo or cover specialty of the item.Your picture should be clear and not contain any extra items that may befuddle the watcher.Your picture should be centered, sufficiently bright, and with reasonable tones.Music, DVD, and book photographs ought to be of the title page and take up the whole edge.Different things should take up at any rate 85% of the casing.Your item must be in full view.The foundation tone should be unadulterated white – RGB 255.255.255.No illustrations or text is permitted on the primary item picture.
With extra pictures you have somewhat more opportunity
- Your picture should be of the item.
- You can incorporate different items or objects to show the size of the thing.
- Your item and extra articles should fill in any event 85% of the edge.
- You can utilize close-ups and trimmed photographs.
- You can utilize various foundations and show your item in setting.
- You can utilize text and designs.
- You can study the fate of selling on Amazon here.
Specialized Requirements :
- Item pictures submitted to Amazon should meet the accompanying specialized particulars.
- JPEG (.jpeg/.jpg), TIFF (.tif/.tiff), PNG (.png) and GIF (.gif) format
- Image pixel measurements of at any rate 1000 or bigger in one or the other tallness or width liked
- sRGB or CMYK color mode
- Record names should comprise of the item identifier (Amazon ASIN, 13-digit ISBN, EAN, JAN, or UPC) trailed by a period and the suitable document augmentation (Example: B000654321.jpg or 001277654962486+.tif)
Start Your Free Trial Today
ImageexpertIndia offers cooperation through its unique large-account program, for customers who have more than 100 images a month.
If you would like to place a one-time order, please note that we require a minimum of 500 images.
What size should images be for Amazon listings?
One of the main things to see while thinking about what Amazon needs from a picture is the specialized side of things, since, supposing that those aren’t on target, it will not be extraordinary. This is what you need to know:
- Amazon suggests utilizing measurements that are bigger than 1000 pixels on a solitary side
- The base Amazon picture measurement for the picture’s longest side is 500 pixels.
- The most extreme Amazon picture measurement for the picture’s longest side is 10,000 pixels.
- In this manner you are given a 500 pixel to 10,000 pixel range for one side, which is huge.
- Amazon suggests utilizing a 1:1 square picture with the measurements 2000 x 2000.
- With these improved measurements, Amazon considers most extreme zoom, or a 5:1 angle proportion
- Picture zoom capacities begins when the picture is in any event 1000 pixels on the longest side and 500 pixels on the most limited
- The most extreme document size is 10mb for each picture
- You can utilize JPEG, TIFF, or GIF documents, yet JPEG is the liked and best Amazon picture record design
- It’s prescribed to edit the photograph well, with restricted void area to expand the item’s size
- Pack the picture; Amazon will pack it again once transferred. You can utilize a site like TinyJPG to pack your photographs to meet Amazon’s picture prerequisites.
- These picture prerequisites go for all Amazon item pictures.
Amazon who as of late refreshed the prerequisites for Jewelry item pictures.
Here you can see Amazon’s rundown of general rules for item photography:
- Lines, text, logos, watermarks, and life sized models are not worthy.
- The suggested size for photographs is 2560px width, yet the absolute minimum for attire is 1001px on the longest side and the absolute minimum for any remaining items is 500px on the longest side.
- In each photo, in any event 85% of the casing ought to be loaded up with the actual item
- Foundations ought to be unadulterated white (RGB 255.255.255).
- As we’ve referenced, the last enormous update has been under the Jewelry class. The progressions incorporate boundaries as the base size going to 1001 pixels, greatest size to 2100 pixels and zoom actuation to 1000 pixels.
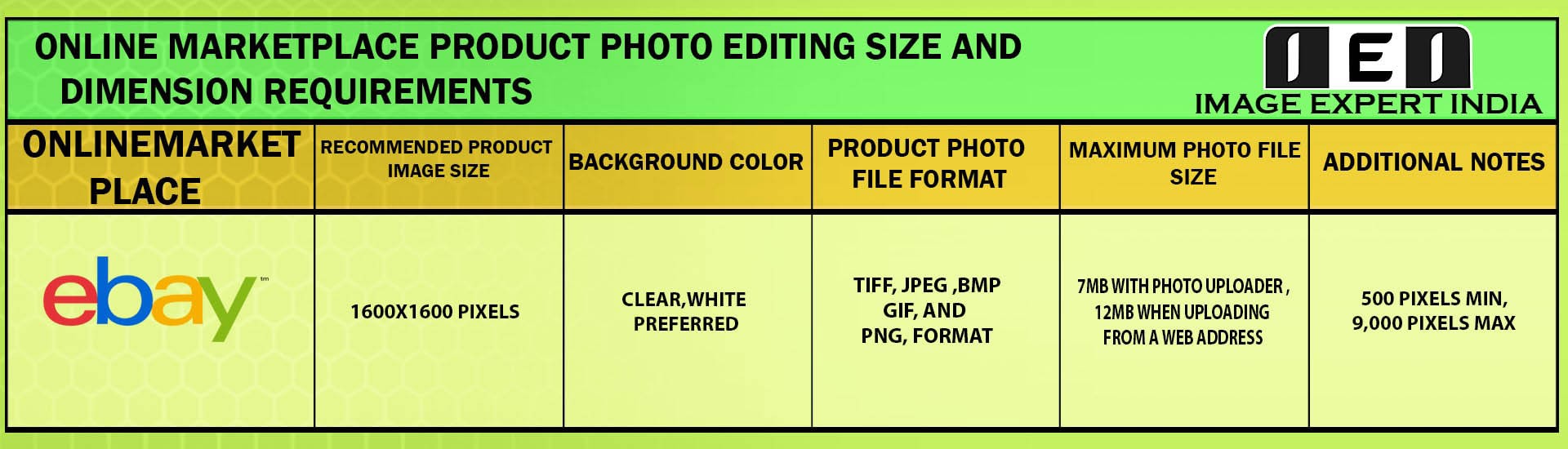
eBay Product Image size Guidelines
The online closeout webpage eBay, established in 1995, presently flaunts in excess of 200 million enrolled clients around the world. Clients can undoubtedly enlist for a free merchant’s record and rundown things in excess of 30 classes to purchasers all throughout the planet. While eBay is a helpful method to make cash from things from a couple of undesirable or superfluous things, venders additionally can make huge pay by opening an eBay store. With cautious exploration, venders can buy explicit things for resale on eBay and make greatest benefits from their sales.
What’s the best size for eBay photographs?

Coming up next are the best boundaries for having great eBay photographs in your postings:
ebay picture size manage
1600×1600 pixels
1:1 perspective proportion (square photograph)
JPG (or JPEG) document design
7MB greatest record size, yet you will probably utilize just a 10th of this
eBay photography setup:
eBay has free prerequisites for photographs and photograph tips. The base size is 500×500 pixels and the most extreme is 9000×9000. Furthermore, practically all record designs are acknowledged. This leaves a ton of space for conceivable outcomes and experimentation.
How to take Photo for eBay with white background?
Notwithstanding, from our experience and preliminaries, we tracked down that the most awesome outcomes come from 1600×1600 photographs encoded in JPG design. The 1:1 perspective proportion ensures that you’ll utilize the entirety of the space given in indexed lists where bigger photographs have an effect in getting purchaser consideration.
Following these basic rules, you’ll likewise unquestionably submit to the document size necessity.
EBay image requirements:
Postings with better photograph quality are 5% bound to sell*. These prerequisites will assist you with getting.
Each posting should have at any rate one photograph.
On the off chance that your thing is something that can’t be shot, similar to a get-away bundle or a home-improvement administration, peruse the Internet for without copyright pictures you can use with your posting.
Meet the base photograph size.
eBay requires at least 500 pixels for a picture’s longest side. Most cameras and camera telephones will surpass this base, and greater is better!
Try not to utilize borders.
Lines aren’t permitted on any thing photographs, with the exception of if it’s a characteristic line made by shooting your square or rectangular thing against an impartial background.
Try not to add text or work of art.
No content or fine art, similar to “Free Shipping” or vender logos, might be added to photographs. Utilize the title, caption, and depiction box to incorporate subtleties of your thing.
Utilize stock photographs just for pristine things.
Stock photographs can’t be utilized for used things. Inventory pictures are satisfactory, yet not as the essential photograph for used things aside from those in the Books, Movies, Music, or Video Game classifications.
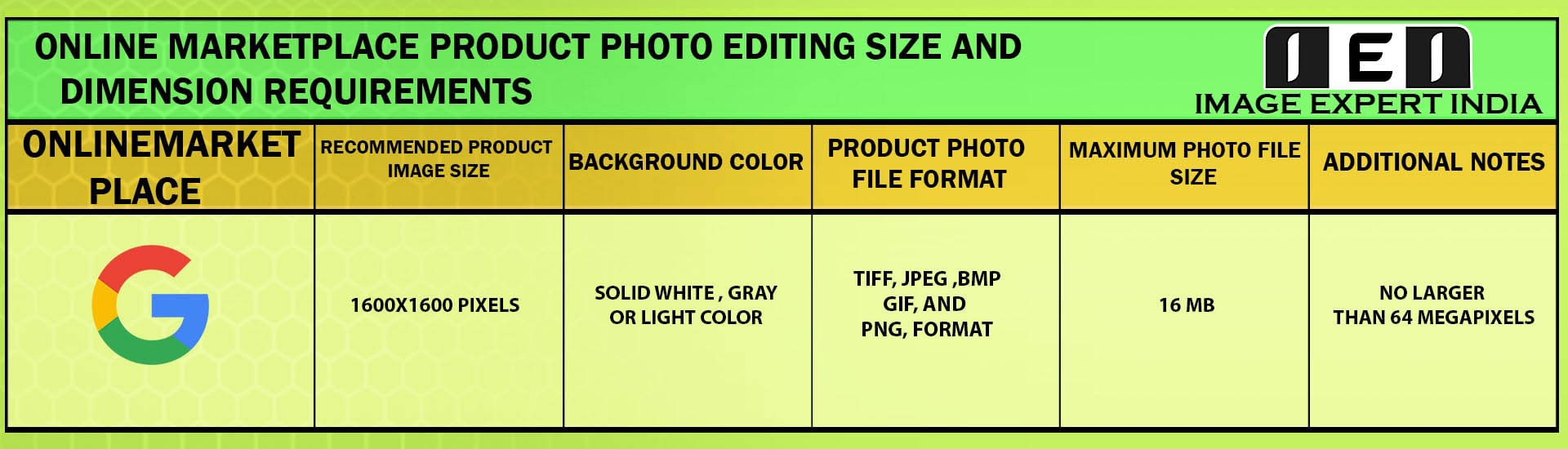
Google Business product image size Guidelines
Google Merchant’s photograph prerequisites are essentially less complex than one or the other Amazon’s or eBay’s.
google my business post image size 2021

Google Shopping acknowledges the accompanying document designs: TIFF, GIF, JPEG, BMP, and PNG. For garments, Google suggests utilizing pictures of at any rate 250×250 pixels. For any remaining items, the necessities drop to 100×100 pixels.
The most extreme picture goal is 64 megapixels, and top document size is 16MB. You are not permitted to submit pictures with text, watermark, or boundaries.
Need to improve your Google My Business profile?
Provided that this is true, then, at that point having proficient quality pictures is fundamental.
Top notch photographs establish a solid first connection and draw in more online guests.
Need to understand what the best Google My Business cover photograph size is? The underneath Google My Business photograph guide strolls you through the means to add, eliminate, and improve your Google My Business pictures.
What size should images be for Google my business?
Google My Business Profile photographs: Help your clients perceive your business on Google.
Google My Business Cover photographs: Showcase your page’s character through your Google My Business cover photograph. Adding a cover photograph naturally sets it as your posting’s favored photograph. This activity doesn’t promise it populates as the principal picture for your business, yet it reveals to Google you like to show this photograph. People regularly erroneously accept the profile photograph is the favored one. This isn’t the situation!
Extra Google My Business photographs: Add diverse photographs to highlight highlights of your business that clients consider when settling on buying choices.
What size is a Google cover photo?
Instructions to Add Google My Business Photos
In the first place, guarantee your Google My Business posting.
Then, at that point sign into your Google My Business.
Explore to the Photos tab in the left-hand segment.
Snap on the sort of photograph you wish to add and stroll through the wizard.
Your photographs will look best on Google on the off chance that they satisfy the accompanying guidelines:
Google My Business Profile Photo Size: 250 x 250 pixels (least 120 x 120; greatest 5200 x 5300)
Google My Business Cover Photo Size: 1080 x 608 pixels (least 480 x 270; greatest 2120 x 1192)
Configuration: JPG or PNG.
Size: Between 10 KB and 5 MB.
Least Resolution: 720 px tall, 720 px wide.
Quality: The photograph ought to be in concentration and sufficiently bright, and have no critical modifications or over the top utilization of channels. All in all, the picture ought to address reality.
Banner Photos In Your Google Account
For Desktop:
Sign in to Google My Business.
In the event that you have numerous areas, open the area you’d prefer to oversee.
Snap Photos from the menu.
Discover the photograph you’d prefer to signal, then, at that point click the banner symbol in the upper right corner.
For Phone:
Open the Google My Business application.
Tap the menu Three scramble menu, then, at that point tap Photos.
Discover the photograph you’d prefer to hail.
Tap the three dab menu symbol in the upper left corner, then, at that point tap Report photograph.
Google My Business Photos Best Practices ever
Organizations contribute a ton of time and cash into their site. Similar standards ought to be applied to your Google My Business profile!
Inside Google photographs, feature your structure, office, and individuals, which adds an individual touch. Recall that it merits putting resources into proficient quality headshots. Bad quality photographs don’t ponder well your business or administrations. A group photograph is likewise a good thought.
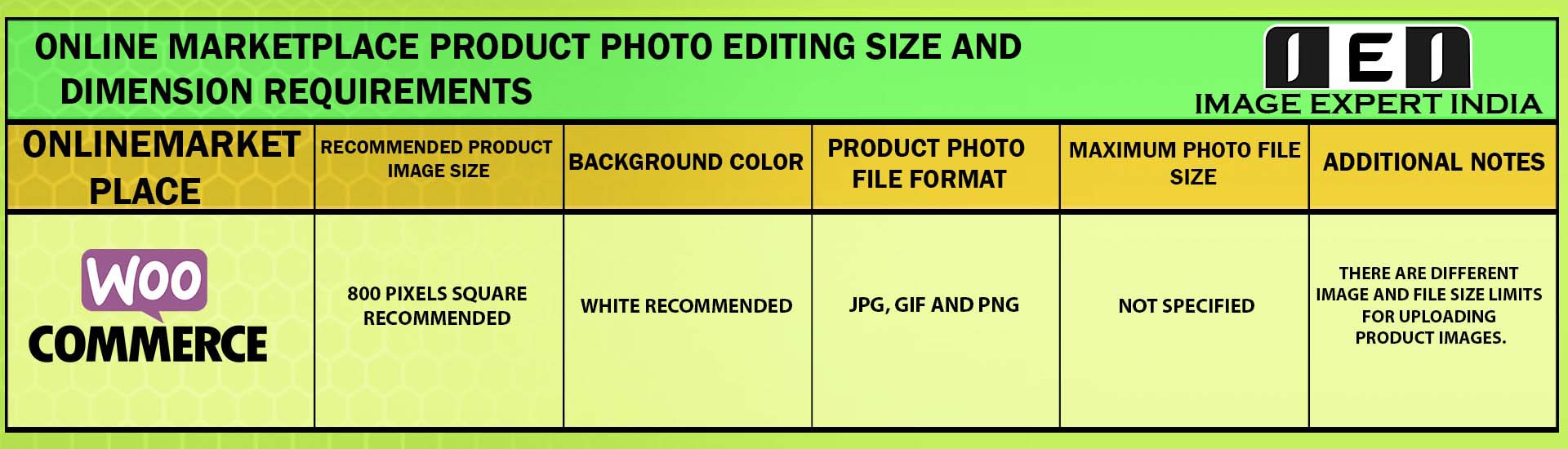
Woocommerce product image size Guidelines
Photos are perhaps the main pieces of any online store. In any case, there are so various WooCommerce item picture size types utilized in WooCommerce, it’s not in every case simple to sort out where you can transform them to suit your particular necessities.
Since WooCommerce pictures can get somewhat convoluted, we’ve assembled this manual for go over every part of WooCommerce pictures, so you can skirt ahead to the part that suits you.
Before we move currently to see how to modify WooCommerce item image size, you should likewise realize for what reason doing this is significant.
WooCommerce image size best practices

The best size for WooCommerce item pictures generally relies upon the topic you’re utilizing for your store and in case you’re utilizing a picture zoom module like Woo Thumbs or not.
In case you’re selling a basic item like a plain shirt, you might have the option to pull off a picture size that is 800 – 1000px wide.
Picture Zoom utilizing Woo Thumbs for WooCommerce
In the event that you have an item that is definite or muddled, in any case, transferring a bigger picture will permit expected clients to zoom in and see those subtleties very close. All things considered, a picture that is 2000px wide may turn out better for you.
WooCommerce product images different sizes
There are two fundamental advantages you get when you set WooCommerce thumbnail size or item picture size:
- No Image Blurriness
Adding item pictures in size not the same as what the store configuration subject permits, regularly bring about fogginess. This picture obscuring impact, if not remedied, may make the possibilities leave your store without purchasing.
- High Website Performance or Speed
Pictures on a site page are one of the essential factors that decide its speed and execution. The bigger pictures it has, the additional time it will take for it to stack, which frequently prompts lesser income and more unsatisfied clients.
What are the Different Types of WooCommerce category image size?
Before we continue onward to altering the item pictures, we should see the kinds of WooCommerce item pictures.
Single Product Images
It is the biggest picture among the item pictures and alludes to the fundamental/highlighted picture in the item subtleties page. The settings in WooCommerce Customizer doesn’t have any significant bearing to this picture. The base size for this picture ought to be 800 × 800 pixels, most extreme can be any picture size, however remember the suggested item picture for your WooCommerce topic and stacking speed for your site.
List Images
These are medium-sized pictures showing up in item circles, for example, the Shop page, Product Category pages, Related Products, Up-sells, and Cross-sells.
Item Thumbnails Images
These are the littlest pictures utilized in the Cart, Widgets, and Product Gallery thumbnails under the Single Product Image.
Item Image Update in WooCommerce 4.4
From WooCommerce 4.4 there’s a significant item picture update (most recent rendition of WooCommerce is 4.9.2 as of Febuary – 2021), in case you’re installing the item in any post or pages with WooCommerce shortcodes or WooCommerce blocks, presently it will stack the WooCommerce Thumbnail rather than the full-sized item picture.
This is done to build the exhibition of locales and to diminish stacking time. On the off chance that this concerns you, set the thumbnail size to your inclination.
shopify item picture size Guidelines
It’s hard to track down the right instrument to get exact item picture sizes for the Shopify store. Since there are bunches of alternatives like shape and sizes are accessible close to your hand.
The boundary you need to make sure to choose the ideal Shopify item picture and document types is quality, stacking times, commercial center necessities, zooming adaptability, and so forth Particularly need to concentrate on make right Shopify picture measurements while managing versatile for smoother client experience.
Fortunately there is an answer for picking the ideal Shopify item picture size and shapes. I will cover everything in this article that is important to get exact Shopify picture sizes and the best enhancement interaction to build your deals.
Another crucial thing you need to keep up with your Shopify picture size reliable that makes your pages tasteful, cool and select. The truth of the matter is it’s not very simple. You should deal with issues to be steady with your photographs sizes. That in light of the fact that the subject you pick has some predefined measurements and if the document size is too enormous that likewise makes your pages more slow.
Relax, here are a few hints and systems I will share to dispose of these issues. Presently I am sharing the famous approaches to fix picture size in Shopify. The ways are given underneath:
- Slideshow picture size,
- Collection picture size,
- Product picture size.
in this stage and offer master tips for resizing picture that sells your item
Shopify make all product images same size
 The Theme you decide for your Shopify account contains some slideshow. That another customer when first visit your page or locales from the start center around the slider. So your objective is to show the very best item photographs of your store inside brief period. The initial feeling is the main highlight draw in your customers so this progression is very critical. A top notch item photograph can make you stand apart from standard vendors.
The Theme you decide for your Shopify account contains some slideshow. That another customer when first visit your page or locales from the start center around the slider. So your objective is to show the very best item photographs of your store inside brief period. The initial feeling is the main highlight draw in your customers so this progression is very critical. A top notch item photograph can make you stand apart from standard vendors.
So pick the high-goal pictures despite the fact that it’s can tad out of Shopify size. In any case, it can give your crowd some eye-snatching minutes that stay long to them.
A little stunt of item photography can have the effect and determine an incredible photograph that makes the guests enticed to purchase your item. You don’t generally require a huge picture size for a quality photograph.
Shopify Collection image size
Fundamentally, the Shopify assortment photograph shows numerous items all at once in one picture. That implies the photograph size is reliant upon your items.
The main thing you need to keep up with the consistency of your assortment photograph and look clean.
On account of assortment, pictures attempt to guarantee that the measurements are equivalent to the stature and width proportion.
Shopify Product Image Sizes
Item picture is the critical factor to expand your deals. You need to utilize an expert photograph that can accomplish with the white foundation item photography. A straightforward basic foundation is the best chance to make your items elite. To take care of your experience issues you can pick the Clipping Path Services and Background Removing. It’s a finished answer for fix the diverting foundation and give a notable one.
You need to show various pictures from different points yet the size ought to be the very that gives you the best yield.
At the point when it comes the term Shopify picture size the idea is applying 800*800 pixels or above. Yet, on the off chance that you utilize the picture underneath this size that will not give you zoom in highlight that frustrated your customers. The better Shopify header picture size can be 1200* 400 pixels or above.
Shopify offers the photograph size can be up to 4472*4472 pixels and the record size cutoff points to 20 MB. Along these lines, You ought to recollect that having 20MB photographs on your pages can build your stacking time.
What is the perfect shopify minimal theme product image size?
The Shopify item picture size absolutely relies upon shopify the topic’s predefined size and measurements.
Shopify proposes utilizing 2048*2048 pixels on account of square item pictures. That is given better client experience both for versatile and work area clients. Consequently, in case you’re worry about site load speed, you can hold it to the base suggestions of 800*800.
These high-goal photographs can make your site elite and standard that builds your business. It offers legitimate zooming adaptability.
Does Image Size Matter in Your eCommerce?
Shopify picture sizes is a mind boggling factor. It’s ordinary when you are managing any online store first thing to take your consideration is the astonishing, biggest photograph on the presentation.
Size isn’t pretty much as basic as what we just find on screen on account of the Shopify world. A portion of the result of item picture size Shopify stays covered up to the open eye. Picture size characterizes three significant focuses that are given underneath.
- The region the photos snatch on the showcase.
- Shopify picture measurements and pixel number.
- File size.
This three-factor fundamentally decides the nature of your pictures and how the customer takes your store. Besides, it controls the stacking season of your website pages.
The most interesting thing is Shopify offers a great many alternatives and permits you to transfer 250+ item photographs. So you need to guarantee that you are picking the specific picture size. That can carry clients commitment to your site and establish a positive connection with your store.
As the clients can’t genuinely contact your item so the pictures should be bigger to show the subtleties perspective on your item. At an at once to guarantee quicker stacking speed in light of the fact that the lethargic site makes your customer baffled. From an overview, it was tracked down that a 50-millisecond delay in stacking pages could drop 3.5% of customers.
Ace Tips for Shopify Product Image Size
- When you are dealing with Shopify item picture size guarantee consistency is an unquestionable requirement. That implies the tallness width proportion of your item photograph should be steady.
- When it times to join another photograph should check what it looks like on portable. As I referenced before the square photograph is ideal for this case.
- You should peruse the subject rules to discover the best Shopify item picture size and configurations.
- Image design is likewise significant. The most mainstream Shopify picture design is JPG. You can likewise utilize PNG, GIF, TIFF and BMP.
- You need to resize your pictures to make your stacking time quicker to guarantee a problem free client experience.
The size that turns out entirely great with your locales, you should note it down for sometime later.
Types of Photos on Shopify Platform
You can investigate different Shopify stages to see distinctive item special pictures. These photographs cover:
- The just item photograph that resembles coasting on a strong white foundation. This style is the essential phase of item photographs that are given underneath. On the off chance that you don’t have appropriate studio arrangement to Photograph Clothing and different items to get a white foundation. The RAW pictures may not qualify to transfer straightforwardly. Hence, it will require photograph altering. In addition, you can pick a seaward photograph altering organization to get an ideal picture. You will make some remarkable item photographs beneath.
- The item photograph utilizing a fruity foundation. The utilization of your item can be shown in these sorts of photographs. It’s a superior style for your item photography including clothing. The beneath picture assists the clients with envisioning its utilization.
- At the point when you need to feature some item include you need to utilize designs overlays and text to characterize the size or utilize like the underneath photographs. In the event that it looks close as you are not an altering master reevaluate cutting way benefits. They can alter your unique photograph and make a center snatching photograph like underneath.
- Designs undertakings should be done to show the item subtleties like select size and look at choices. For instance, in the event that you have three sizes you need to change the one item photograph in three sizes that reasonable the crowd about the distinction of your size. See the underneath pictures. Modest cut-out ways and Background eliminating can be the answer for get this sort of elite Shopify photographs
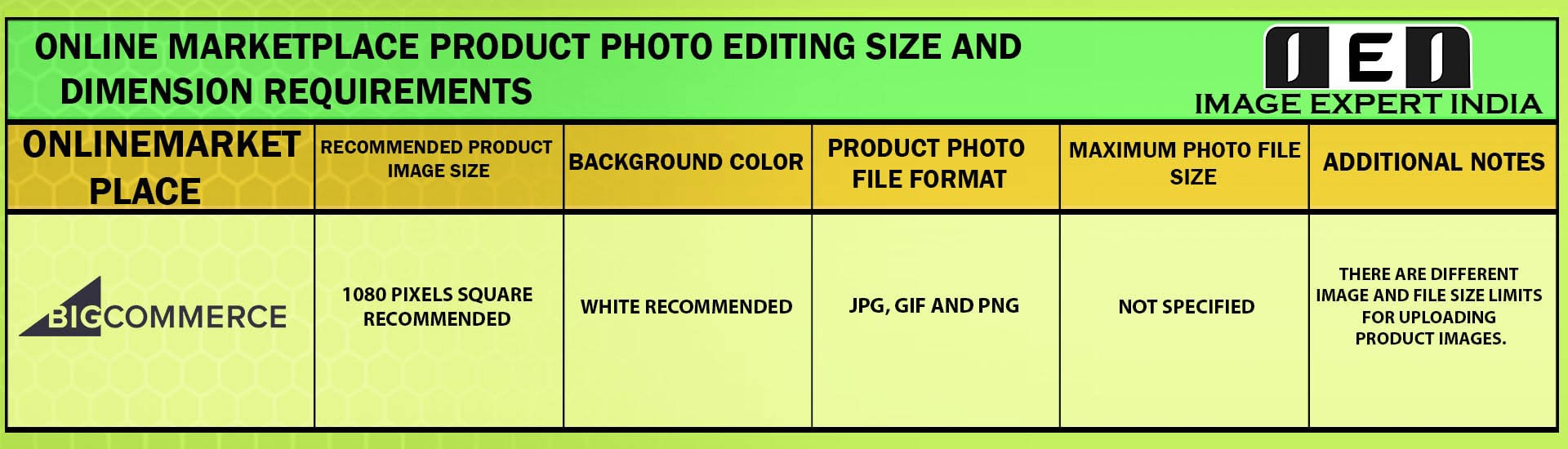
Bigcommerce product image size Guidelines

Most extreme item photograph image document size: not determined
Item photograph image record type: .jpg, .gif and .png
Item photograph image size: 1280 px square suggested
Different necessities and rules: BigCommerce likewise consequently resizes and makes thumbnail pictures from your principle item photographs.
Document names should just contain letters and numbers, no spaces or unique characters. The item portrayal is naturally pulled in to turn into the item photograph’s picture alt tag.
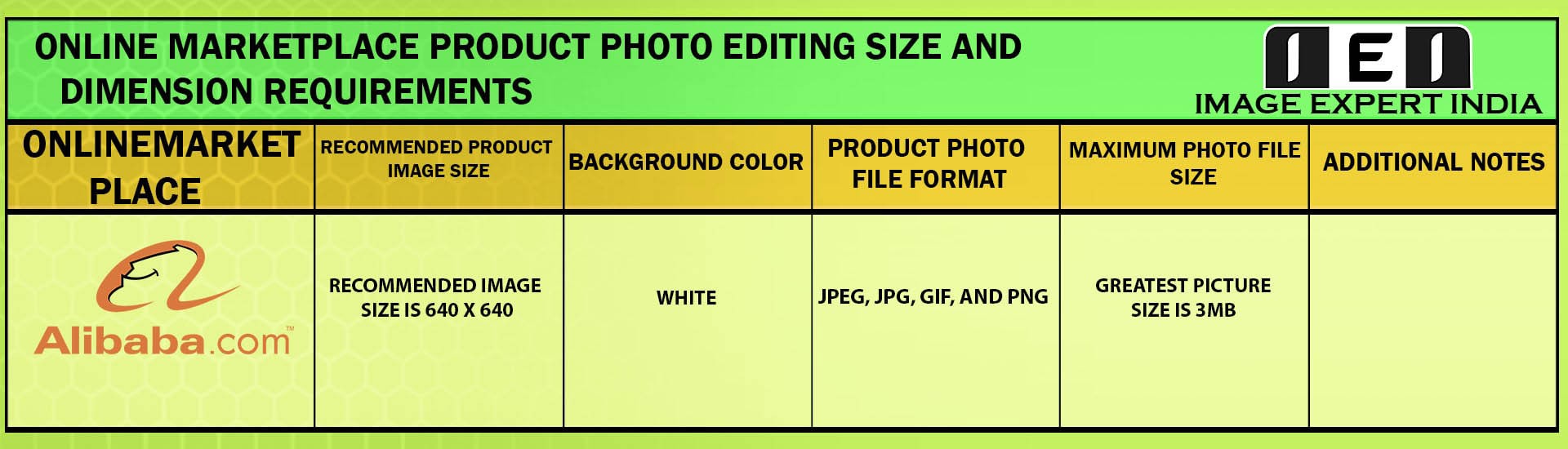
Alibaba product image size Guidelines

On Alibaba, your greatest picture size is 3MB and the stage acknowledges JPEG, JPG, GIF, and PNG record designs. Additionally, there is no restriction to the number of pictures you can transfer per item.
The suggested goal for this commercial center is 1000×1000 pixels.
Your item pictures are distributed on the site inside 24 hours of your transfer.
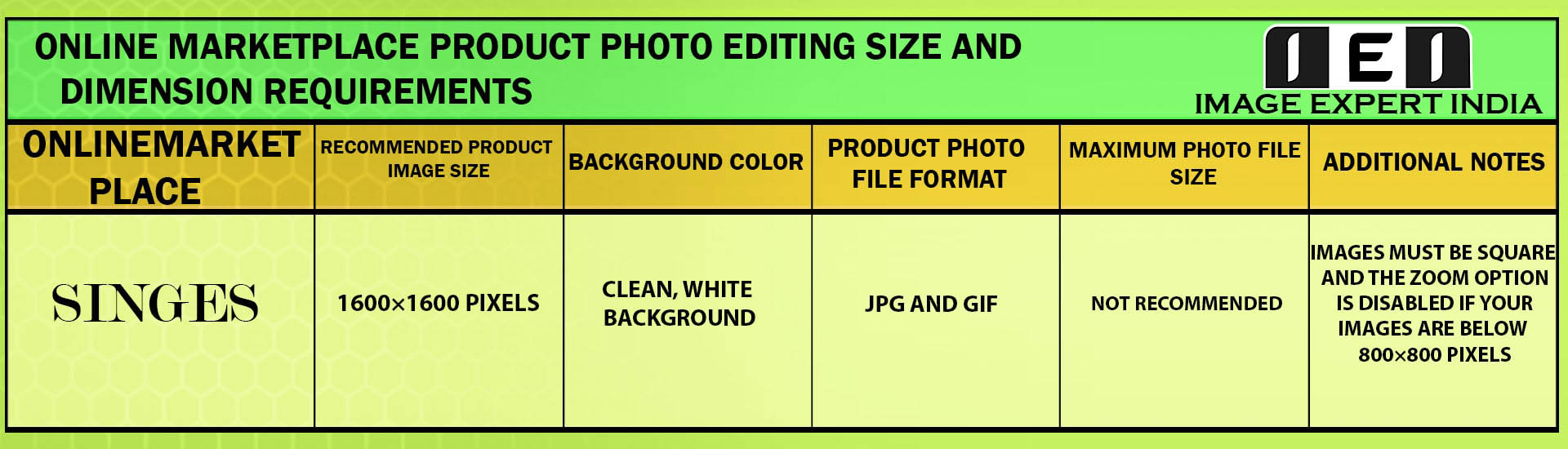
Singes product image size Guidelines

Here, you can transfer pictures or give URLs to online photographs. Burns acknowledges JPG and GIF document designs. The base required goal is 1600×1600 pixels, and the suggested is 2000×2000.
Pictures should be square and the zoom alternative is handicapped if your pictures are beneath 800×800 pixels.
Screen capture of Sears Commerce Services page welcoming venders
For dress, pictures don’t need to be square, and to oblige thumbnail editing, your items must be upward focused.
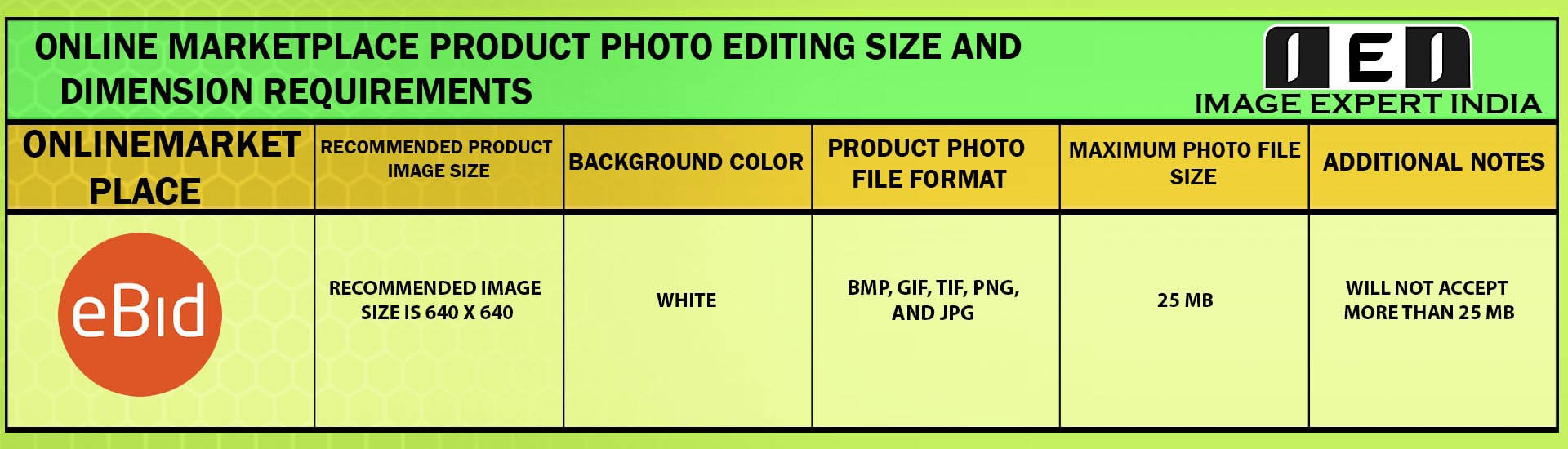
eBid product image size Guidelines

eBid acknowledges BMP, GIF, TIF, PNG, and JPG record designs with a size of up to 25MB.
You can likewise transfer various pictures all at once by documenting them into a ZIP record that is beneath 200MB in size.
Fundamental clients can transfer 1 picture for every item while Seller+ account holders can transfer up to 5 pictures.
Craigslist product image size Guidelines
 On Craigslist, you can transfer up to 12 photographs and the first will fill in as your included picture.
On Craigslist, you can transfer up to 12 photographs and the first will fill in as your included picture.
The site doesn’t determine picture size prerequisites, and in the event that you transfer pictures bigger than 600×450 pixels, it will consequently resize them down to those measurements.
On the off chance that your pictures are more modest than 600×450 pixels, they will remain in their unique sizes.
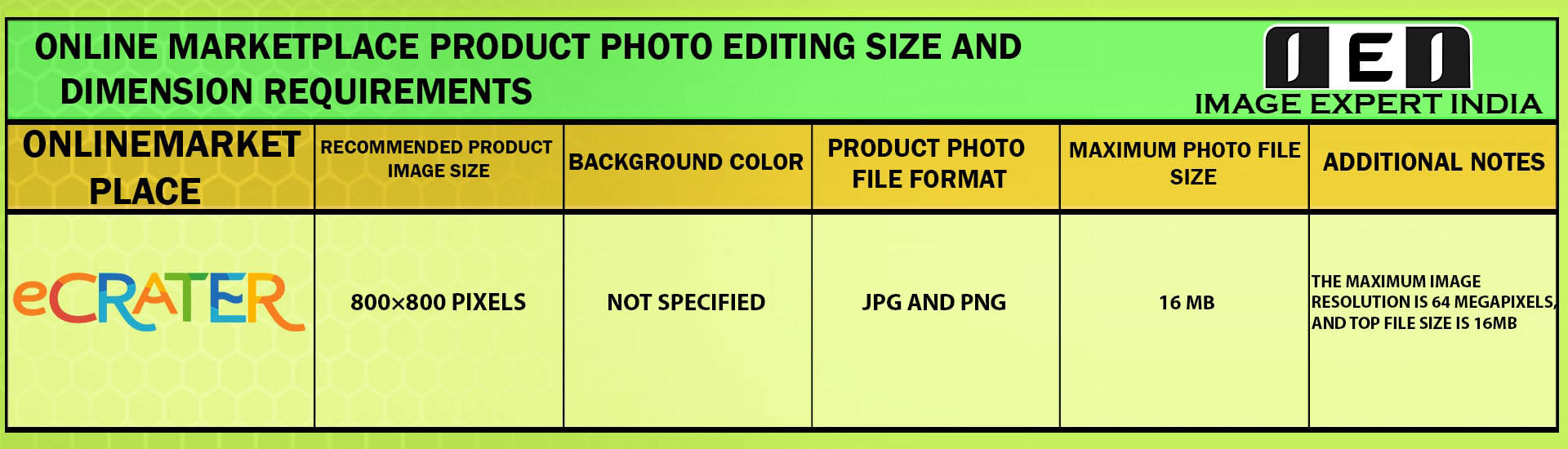
eCRATER product image size Guidelines

You can transfer up to 10 pictures for each thing on eCRATER.
While there are no particular photograph prerequisites, clients prescribe you ought to hold fast to picture sizes above 800×800 pixels.
Additionally, keep your experience light and mess free for a more cleaned look.
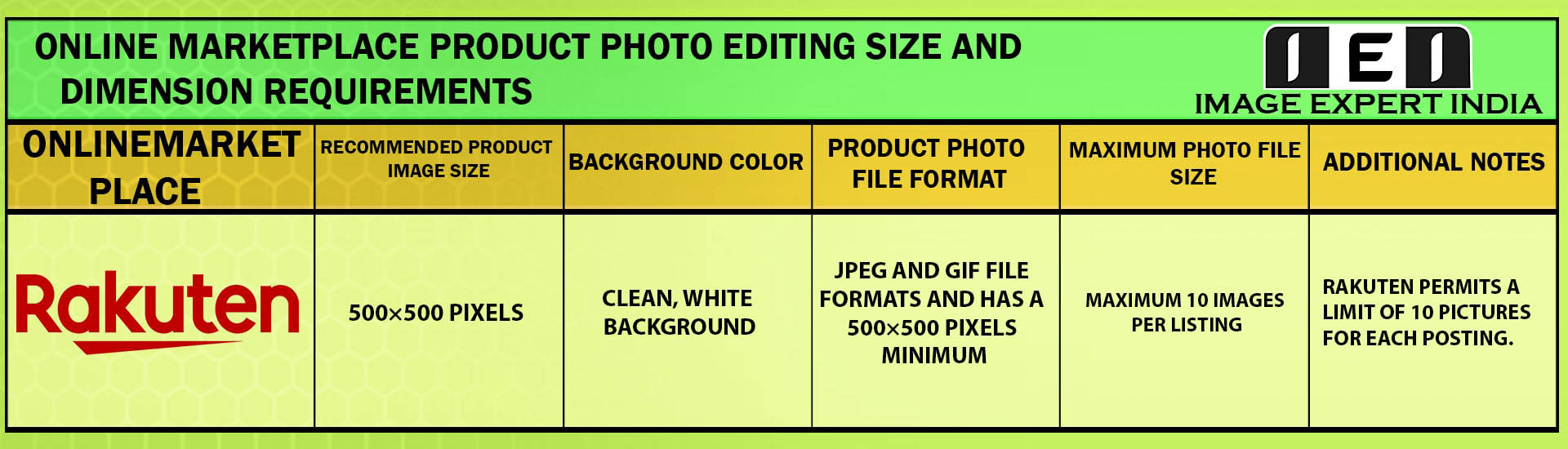
Rakuten product image size Guidelines

Rakuten doesn’t expect you to transfer pictures however in the event that you need to stick out, there’s no uncertainty you ought to.
Rakuten acknowledges JPEG and GIF record organizes and has a 500×500 pixels least for picture measurements.
To sell on this commercial center, your pictures additionally need to have a spotless, white foundation. Rakuten permits a limit of 10 pictures for each posting.
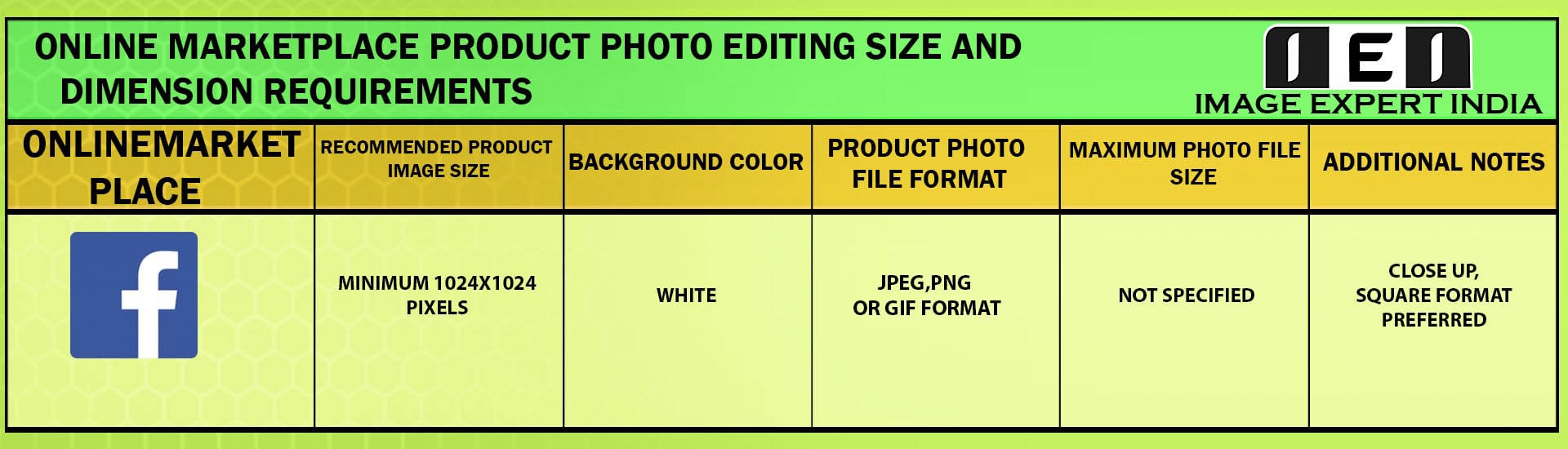
Facebook product image size Guidelines
Facebook refreshes its plan and picture measurements continually. The best technique to future-confirmation your image’s substance is to consistently transfer the greatest picture you can. Adhere to Facebook’s suggested record designs for the best outcomes.

Facebook picture sizes for profile photographs: 170 x 170 pixels (on most PCs)
Your Facebook profile picture will show at 170 x 170 pixels on work Regain. In any case, it will show as 128 x 128 pixels on cell phones.
Facebook picture sizes for cover photographs: 851 x 315 pixels (suggested)
Show size work area: 820 x 312 pixels
Show size cell phone: 640 x 360 pixels
Least size: 400 x 150 pixels
Optimal record size: Less than 100KB
consultation:
To keep away from any pressure or contortion, transfer a JPG or PNG document.
Utilize the suggested pixel sizes for the quickest burden times.
Profile pictures and cover photographs with logos or text work best when transferred as a PNG document.
Try not to haul to reposition whenever you’ve transferred your cover photograph.
Asset: Get more tips on making extraordinary Facebook cover photographs.
Start Your Free Trial Today
ImageexpertIndia offers cooperation through its unique large-account program, for customers who have more than 100 images a month.
If you would like to place a one-time order, please note that we require a minimum of 500 images.
Facebook Photo sizes for posts and timetable photographs:
Facebook consequently resizes and organizes your photographs when they are transferred for the course of events to be 500 pixels wide and to fit the 1.91:1 angle proportion.
However, keep away from pixelation or moderate burden times by recollecting these sizes:
Suggested size: 1200 x 630 pixels
Least size: 600 x 315 pixels
consultation:
In the event that you are sharing 2-10 pictures in your image’s Facebook post utilizing the merry go round show, pictures ought to be 1200 x 1200.
This is a 1:1 proportion.
Facebook picture sizes for occasion cover photographs:
1200 x 628 pixels (suggested)
consultation
This is about a 2:1 proportion.
The size of your occasion cover photograph can’t be altered after it’s been added to an occasion.
Facebook picture sizes for display or 360 photographs:
Least picture size: Facebook says that it ought to be “30,000 pixels in any measurement, and under 135,000,000 pixels in all out size.”
Perspective proportion: 2:1
consultation
Facebook consequently perceives and measures these pictures dependent on “camera-explicit metadata found in photographs taken utilizing 360-prepared gadgets.”
Records for these Facebook pictures can be up to60 MB for PNGs or 45 MB for JPEGs.
Facebook suggests utilizing JPEGs for 360 photographs and guaranteeing records aren’t greater than 30 MB.
Facebook picture sizes for Facebook Stories:
1080 x 1920 pixels (suggested)
Consultation:
The screen of a phone full Stories take up Facebook. That is a perspective proportion of 9:16.
Make an effort not to pick an image with a width more unobtrusive than 500 pixels.
For Stories with text, consider leaving 14% of the top and base content free. (That is 250 pixels.) That way any source of inspiration will not be covered by your image’s profile photograph or fastens.
Facebook picture sizes for advertisements:
- Sizes for Facebook Feed promotions: At least 1080 x 1080 pixels. Least size 600 x 600 pixels. Proportion 1.91:1 to 1:1. Most extreme document size of 30 MB.
- Sizes for Facebook Right Column promotions: At least 1080 x 1080 pixels. Least size 254 x 133 pixels. Proportion 1:1. (Keep in mind: These are a work area just advertisement design.)
- Facebook picture sizes for Instant Articles: At least 1080 x 1080 pixels. Proportion 1.91:1 to 1:1. Greatest document size of 30 MB.
- Picture sizes for Facebook Marketplace promotions: At least 1080 x 1080 pixels. Proportion 1:1. Most extreme record size of 30 MB.
- Picture sizes for Facebook Search: At least 1080 x 1080 pixels. Least size 600 x 600 pixels. Proportion 1.91:1 to 1:1. Most extreme document size of 30 MB.
- Facebook picture sizes for Sponsored Messages: At least 1080 x 1080 pixels. Proportion 1.91:1 to 1:1. Greatest document size of 30 MB.
- Sizes for Messenger inbox advertisements: At least 1080 x 1080 pixels. Proportion 1:1. Least size 254 x 133 pixels. Most extreme document size of 30 MB.
- Sizes for Messenger Stories advertisements: At least 1080 x 1080 pixels. Proportion 9:16. Least width of 500 pixels.
Asset: Here’s more data on the most proficient method to promote on Facebook.
Frequently Asked Questions
What size should product images be?
Product size: Most stores require item pictures to be somewhere around 500 x 500 pixels. Amazon needs somewhere around 1000 x 1000, and Walmart suggests 2000 x 2000 for the best zoom work with various gadgets. To simplify everything, make your pictures somewhere around 2000 x 2000; you can generally downsize on the off chance that you need to.
Product design: Common organizations are TIFF, JPEG, PNG, JPG, and BMP, however JPG is the most well known configuration.
Perspective proportion: The most widely recognized viewpoint proportion is square (1:1), however a few locales or explicit offices like style may require picture directions.
Quality: High-quality item pictures ought to be in concentration with proficient lighting and practical shading. Alter photographs to coordinate with genuine shadings, however don’t utilize channels to improve the picture past how it shows up face to face.
Number of suggested pictures: Different e-rears permit various quantities of item pictures. A decent general guideline is to use something like at least four without setting up copy or superfluous photographs.
Foundation: Most e-posteriors expect foundations to be unadulterated white.
Negative space: The principle item should take up basically half of the photograph (85% for Amazon).
Goal: Sites need somewhere in the range of 72 and 300 dpi goal.
Document size: Generally, you need the littlest record size while giving ideal picture size and goal. Records that are too huge may build load time or may not be acknowledged. Walmart’s most extreme record size is 5MB.
Here’s a fast bit by bit manual for resizing and packing your pictures utilizing either Photoshop or GIMP.
List of chapters
Resizing and packing in Photoshop
Resizing and packing in GIMP
Resizing and Compressing in Photoshop
Stage 1
Open your photograph in Photoshop
Go to File → Open
Discover your picture (in a record, envelope, or on your work area) and snap Open
You can likewise move it into Photoshop
Use Command + R to turn on your ruler, which appears like directions along the top and left side:
Then, at that point right-click/order click on the ruler and ensure you’re taking a gander at Pixels:
What are pixels? Envision your whole picture is comprised of minuscule squares. The more squares you have, the more characterized and sharp your picture is. The less you have, the more hazy or pixelated your photograph is, particularly if it’s enormous.
Stage 2
Fix your goal
Go to Image → Image Size
Make your goal 72.
(Anything for web ought to be 72. Anything higher will hinder your site without adding any quality — that is the reason it’s typically just utilized for printing pictures.)
Stage 3
Resize your picture
To begin with, consider what size your picture ought to be:
A standard website page is 1300px x 1900px.
The present moment, our picture is at 2800px x 3200px.
We will put this picture to one side of some duplicate on our website page, so we need it about a large portion of the size of a page.
Since our page is 1300px, we need this to be at around 500 pixels wide.
Change your estimations to Pixels by utilizing the down bolt:
Then, at that point change the number close to Width or Height.
We will change Width since that is the number we realize we need (500). What’s more, since we have width and stature connected (see the steel symbol close to them?), the tallness changes naturally according to the width. This is acceptable on the off chance that you need to keep the picture relatively something similar.
Hit OK.
What’s more, indeed, the picture will look small. It’s alright – simply zoom in, and you can take a gander at the rulers and see that it’s currently 500px wide.
Stage 4
Pack it
Presently go to File →Export→Save for Web
In the following box that springs up, you’ll see tabs across the top (Original, Optimized, 2-UP, 4-Up). On the off chance that you click on the “2-Up”, it will show you your unique and compacted next to each other:
Here is the place where you can play with the quality in the event that you need to (the quality line is over to one side, close to the top). Mine says 60.
With a nature of 60, my photograph is at 164.4K (you can see all that data at the lower part of the photograph on the right).
What might occur on the off chance that I knock the quality to 80? As you can see underneath, it pushed my picture size up to 259.6K.
Truth be told, I didn’t see a very remarkable knock up in quality. All things considered, 80 is normally a decent dependable guideline for web.
Stage 5
Rename and save
It’s a smart thought to change the name so you don’t save over the first. I regularly utilize my pixel width for a save name (Idaho.500px). Then, at that point save, and you’re finished.
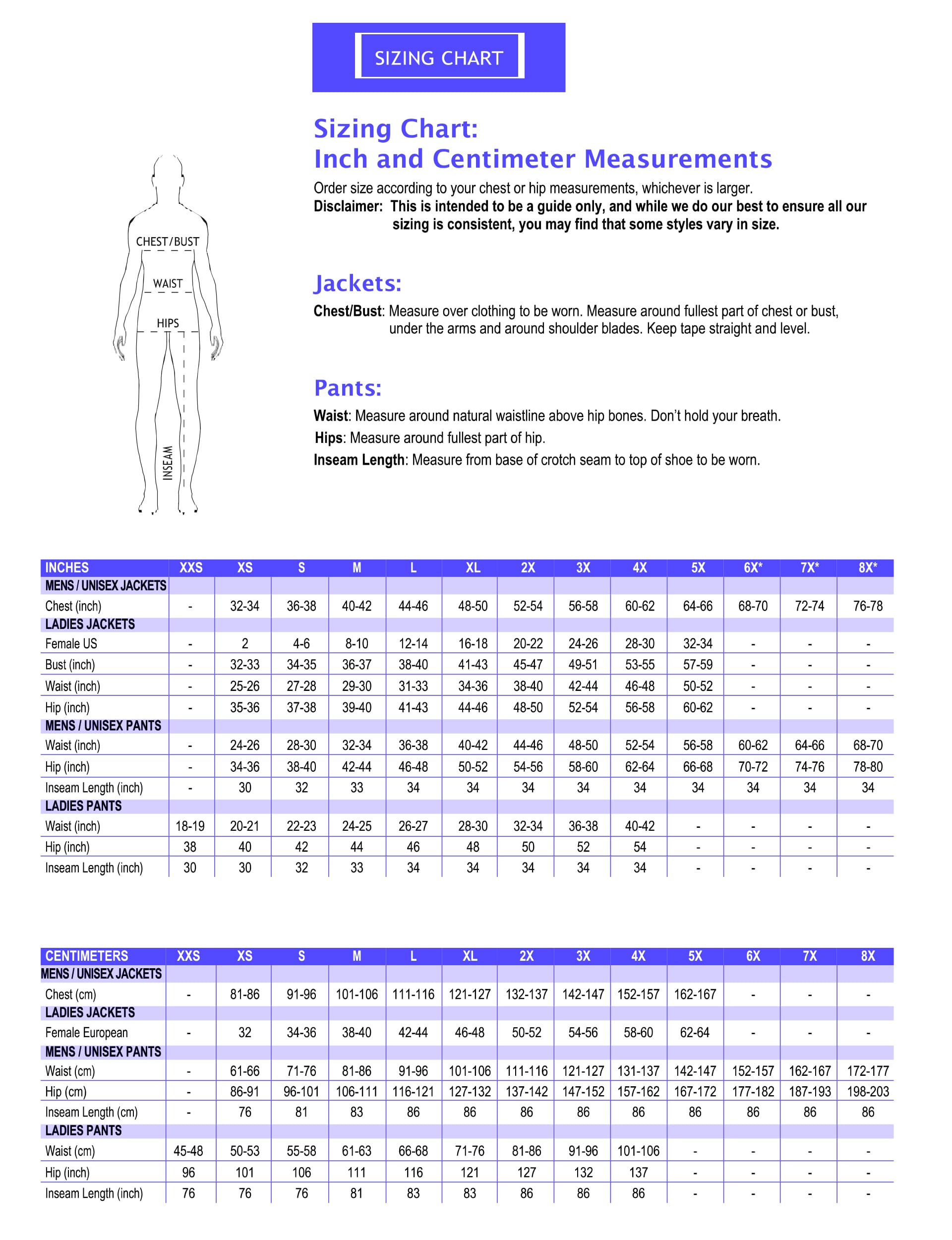
Best sizing chart for professional ecommerce product images?