When it comes to ecommerce, product images are key to attracting customers and making sales. High-quality visuals can help buyers get a better understanding of a product, increasing their likelihood of making a purchase. One crucial element that can enhance your product images is the drop shadow. This subtle yet powerful design technique can make products stand out and add depth, making them appear more realistic. In this article, we will explore how to create the perfect drop shadow for ecommerce products, why it’s essential, and how to do it effectively.
What is a Drop Shadow?
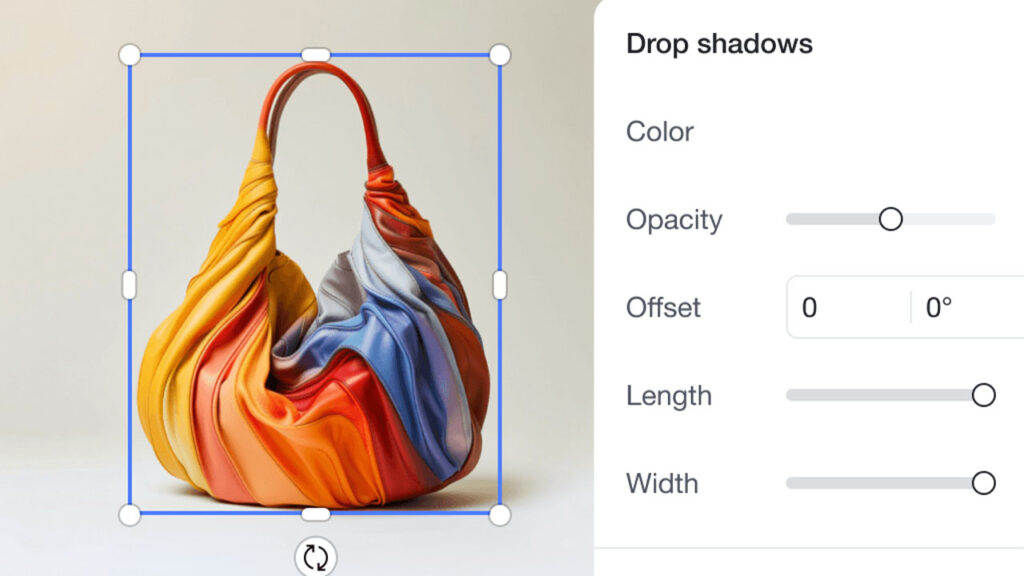
A drop shadow is a visual effect that adds a shadow behind an object, giving it a sense of depth and dimension. In graphic design, it is often used to create a 3D-like appearance for flat images, such as product photos. The drop shadow is generally cast slightly behind the object, creating the illusion that the product is raised above the background. For ecommerce, a well-designed drop shadow can help the product image appear more appealing and realistic, drawing attention and providing a clear visual separation from the background.
Creating the perfect drop shadow can elevate your product photography and make your ecommerce website look more professional. However, a poorly executed drop shadow can have the opposite effect, making the image look unnatural or clunky. Understanding how to create the right drop shadow is essential for making your ecommerce products look their best.
Why is Drop Shadow Important for Ecommerce?
In ecommerce, first impressions matter. A product image is often the first thing a potential buyer will see when they visit your site. If your product images look flat or lack depth, it can make your website look unprofessional, leading potential customers to leave without making a purchase. By adding a drop shadow, you can instantly give your product a more polished, high-quality look.
Here are some reasons why a drop shadow is so important for ecommerce product images:
- Improves Visual Appeal: A well-executed drop shadow can make your product stand out, making it more attractive to customers.
- Adds Depth and Dimension: Product images with drop shadows look more realistic, creating a sense of depth that helps customers see the product more clearly.
- Enhances Focus: Drop shadows help draw attention to the product itself, helping customers focus on the most important aspect of the image.
- Creates a Professional Look: Adding a drop shadow can make your product images look more polished and professional, which helps build trust with potential customers.
- Better User Experience: Images with drop shadows are easier to view and more aesthetically pleasing, which contributes to a better shopping experience for users.
How to Create the Perfect Drop Shadow for Ecommerce Products
Now that we understand the importance of a drop shadow, let’s dive into how you can create the perfect drop shadow for your ecommerce products. Whether you’re using a photo editing tool like Photoshop, an online design platform like Canva, or a 3D modeling tool, the general principles remain the same.
1. Use the Right Software
To create a drop shadow for your product images, you will need to use a photo editing tool. Popular options include:
- Adobe Photoshop: Known for its advanced features and flexibility, Photoshop is a great choice for creating detailed drop shadows. You can easily adjust the opacity, distance, angle, and size of the shadow to match the lighting and style of your product image.
- Canva: Canva is a user-friendly tool that’s perfect for beginners. It allows you to add drop shadows to your images quickly and easily without requiring advanced design skills. You can access a variety of templates and elements to enhance your product images.
- GIMP: GIMP is a free and open-source alternative to Photoshop. It’s ideal for those on a budget but still wanting to create high-quality product images with custom drop shadows.
If you’re unsure about which platform to use, check out these sites for more information on each tool:
2. Adjust the Shadow’s Angle and Distance
The position of the drop shadow plays a significant role in how realistic it looks. In general, the shadow should be cast in the opposite direction of the light source, mimicking how shadows behave in real life.
When setting the angle and distance of the shadow, consider the following:
- Angle: The shadow should follow the same angle as the light source. If the light is coming from above and to the left, the shadow should be placed toward the bottom-right. A natural shadow angle is typically between 30-45 degrees.
- Distance: The shadow’s distance from the product depends on how close or far the product is from the background. If the product is placed closer to the background, the shadow should be smaller and tighter. Conversely, if the product is further away, the shadow can be larger and more spread out.
Finding the perfect angle and distance requires a bit of experimentation. Try adjusting these settings while previewing your image to see how the shadow affects the overall composition.
3. Set the Right Opacity
The opacity of the drop shadow determines how dark or light it appears. A drop shadow that is too dark can look harsh and unnatural, while one that’s too light might not have enough impact.
For most ecommerce product images, you want the shadow to be subtle but noticeable. Typically, an opacity between 30% and 70% works well. You can experiment with different levels of opacity to find what works best for the product’s appearance and lighting.
4. Experiment with Blur and Softness
A soft drop shadow with a blur effect can create a more realistic look, especially for products that appear to be floating or positioned on a smooth surface. A hard shadow, on the other hand, can make the image look more dramatic and edgy but might appear unnatural.
To achieve the perfect balance, experiment with the blur radius or spread of the shadow. A higher blur radius will create a softer shadow, while a lower radius will produce a sharper shadow. In general, you should aim for a soft shadow that blends smoothly with the background while still providing enough contrast to make the product stand out.
5. Match the Shadow to the Product’s Lighting
The most important aspect of creating a drop shadow that looks natural is ensuring that the shadow matches the product’s lighting. If your product has a strong light source coming from the top left, your shadow should appear on the bottom right, and it should be soft and diffuse. If the product is illuminated from below, the shadow should be cast in the opposite direction and may need to be more pronounced.
Take some time to analyze your product’s lighting and adjust the drop shadow accordingly. If your product image has multiple light sources or complex lighting, you may need to create more than one shadow or use multiple layers to get the desired effect.
6. Avoid Overuse
While a drop shadow can be an excellent tool for enhancing product images, it’s important not to overuse it. Too many shadows or overly heavy shadows can make the image look cluttered and distract from the product itself. The key is subtlety.
For ecommerce product images, the drop shadow should complement the product, not overpower it. When in doubt, go for a lighter, softer shadow that adds depth without drawing too much attention.
7. Test on Different Backgrounds
Once you’ve created the perfect drop shadow for your product, test it on various backgrounds to ensure it works well across different settings. Depending on the color and texture of the background, the shadow may need to be adjusted to maintain visibility and contrast.
For example, if your product is placed on a light background, a darker shadow may be necessary to make the product stand out. Conversely, if the product is placed on a dark background, you might want to lighten the shadow to avoid it blending in with the background.
8. Consider the Product’s Shape and Size
The shape and size of the product itself will also influence the drop shadow you create. Larger products tend to have larger shadows, while smaller items may require more subtle, delicate shadows.
Additionally, the shape of the product can affect how the shadow is cast. Round objects, for example, will typically cast a more uniform shadow, while angular products may have more pronounced, sharp-edged shadows. Always keep the product’s dimensions and shape in mind when designing your drop shadow.
9. Use Online Tools for Assistance
If you don’t have access to professional design software, or if you prefer an easier solution, there are various online tools that can help you create perfect drop shadows for your ecommerce products. Websites like Fotor (fotor.com) and Photopea (photopea.com) offer free, easy-to-use features for adding shadows to your images. These tools allow you to adjust settings like opacity, blur, and angle without requiring any graphic design skills.
Conclusion
Creating the perfect drop shadow for your ecommerce products is an essential step in improving your product images and boosting sales. By using the right software, adjusting the angle and opacity, and matching the shadow to the product’s lighting, you can create a visually appealing and professional look that will capture your customers’ attention. Experiment with different settings and don’t be afraid to test various shadow styles to find the one that best fits your product.
Ultimately, a well-executed drop shadow enhances your product images, adds depth, and makes your ecommerce website appear more polished and trustworthy. Keep these tips in mind, and you’ll be well on your way to creating the perfect drop shadow for your ecommerce product images.
Experience Perfection: Claim Your Free Trial Today!
Get a firsthand look at our exceptional services with a no-obligation free trial—start transforming your visuals today!