Scalable Vector Graphics (SVG) is a widely used format for web graphics due to its flexibility and high resolution. Unlike raster images, SVGs maintain quality at any size, making them ideal for logos, icons, and illustrations on websites. However, editing SVG files—especially cropping—can seem challenging without the right tools. In this article, we’ll cover how to crop SVG images online using free, easy-to-use tools, ensuring your images are perfectly sized for any project. By the end, you’ll know the top online options for quickly cropping SVGs without compromising quality.
Understanding SVG Files
SVG files are XML-based, which means they use code to define shapes, lines, colors, and text rather than pixels. This unique structure allows SVGs to scale infinitely, but it also means traditional cropping methods don’t work as they do for JPEG or PNG files. Instead of removing pixels, SVG cropping typically involves redefining the canvas size or clipping parts of the vector image. Fortunately, several online tools specialize in SVG editing, including cropping and resizing functions that make the process straightforward.
Why Crop SVG Images Online?
Opting to crop SVG images online has several advantages:
- Convenience: No need to install software; just open your browser.
- Cross-Platform Access: Works on any device with an internet connection.
- Quick Edits: Online tools are generally optimized for simple, fast tasks.
- Free Options: Many online SVG crop tools offer free versions.
Best Tools to Crop SVG Images Online
Here’s a roundup of some of the most reliable online SVG crop tools:
1. SVGOMG
SVGOMG is a popular tool that can simplify SVG files by reducing their file size, and it also allows users to trim and edit elements within the SVG. Here’s how to crop using SVGOMG:
- Upload Your SVG: Go to the SVGOMG site and upload your SVG file.
- Edit and Crop: Use the built-in editor to adjust the SVG canvas size or remove unnecessary parts.
- Save: Download the optimized, cropped SVG file.
SVGOMG’s intuitive design makes it ideal for beginners looking to crop SVG images online.
2. CompressJPEG Online
CompressJPEG is known for compressing images but also offers a crop tool for SVGs. Follow these steps:
- Upload: Select the SVG you want to crop.
- Define Crop Area: Use the crop tool to specify the section you need.
- Download: Save the cropped version directly to your device.
This tool is easy to use, allowing quick SVG cropping without technical know-how Compress JPEG online.
3. SharkFoto ImageCropper
SharkFoto’s ImageCropper is designed for quick image edits, supporting over 200 formats, including SVG. It’s an ideal option for cropping SVGs online:
- Step 1: Open SharkFoto and upload your SVG.
- Step 2: Choose your crop shape, such as a rectangle or circle, and set dimensions.
- Step 3: Click “Crop,” then download your edited file.
SharkFoto also allows for resizing and shape adjustments, making it versatile for SVG cropping needs.
Step-by-Step Guide to Cropping SVG Images Online
To help you get started, here’s a general guide for cropping SVG images online:
- Choose a Tool: Pick an online SVG cropping tool based on the features you need.
- Upload Your SVG File: Most tools will have a straightforward upload process.
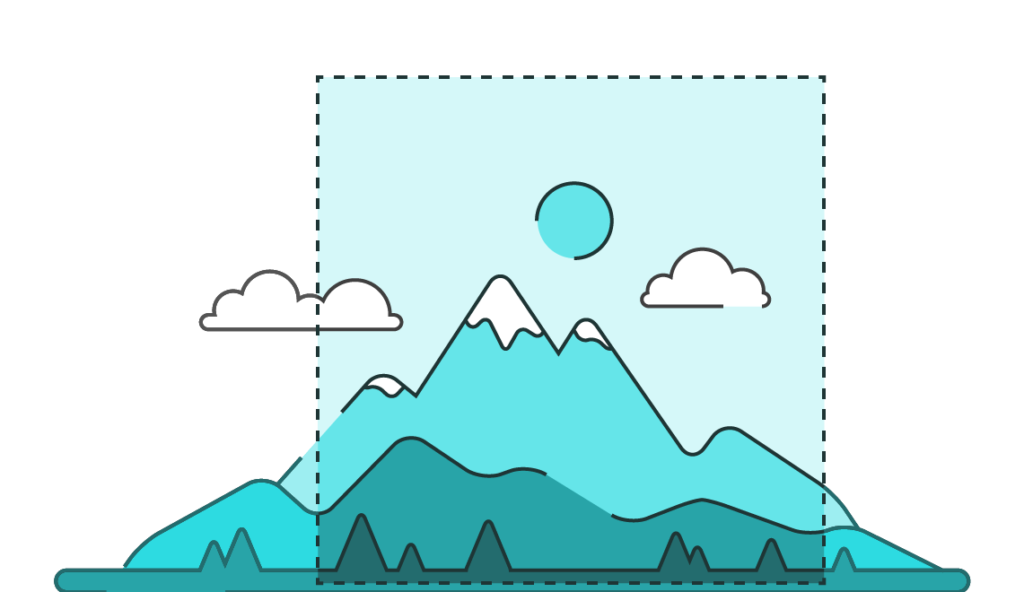
- Define the Crop Area: Select the specific part of the image you wish to keep. This could involve setting coordinates or drawing a rectangle around the desired area.
- Preview and Adjust: Check if the cropped area is accurate before finalizing.
- Save and Download: Once cropped, download the image in its new, refined form.
Common Uses for Cropped SVG Images
- Social Media: SVGs are great for logos and icons on social platforms. Cropping them ensures the visual fits specific size requirements for different networks.
- Web Design: Web elements like buttons or icons often require precise sizing, which cropped SVGs can achieve.
- App Development: Apps use SVGs for icons and UI components, and cropping them maintains clean aesthetics while optimizing space.
Benefits of Cropping SVG Images Online
Cropping SVG images online is a time-saver, offering accessibility and flexibility. It’s a quick solution for users who need a simple crop without advanced software. Additionally, online SVG cropping tools typically allow for format conversion, resizing, and file compression. By using online tools, users can adjust SVGs as needed without the steep learning curve of professional software.
Tips for Effective SVG Cropping
- Check Aspect Ratios: When cropping SVGs, maintaining the correct aspect ratio helps avoid distorting the image.
- Preview the Crop: Always check the preview before saving the cropped SVG to ensure it meets your needs.
- Consider Scaling Needs: Because SVGs are scalable, ensure the crop retains enough detail for potential resizing.
- Optimize for Performance: Cropping out unnecessary parts of an SVG can reduce file size, helping web pages load faster.
Conclusion
Cropping SVG images online has become easier than ever with the variety of tools available. From SVGOMG to SharkFoto, you have several options to choose from depending on your cropping needs and desired features. Whether you’re a web designer, developer, or social media manager, these tools allow you to crop SVG images online quickly, efficiently, and often for free.
By mastering the basics of SVG cropping, you can ensure your graphics fit perfectly across platforms, enhancing visual consistency and performance. So next time you need to crop an SVG image, try one of these convenient online solutions!
Experience Perfection: Claim Your Free Trial Today!
Get a firsthand look at our exceptional services with a no-obligation free trial—start transforming your visuals today!