The mastery of the clipping path in Photoshop may spell the difference between wheat and chaff for graphic designers. Presented here are ten additional tricks to upgrade the skills and efficiency of both the amateur and professional a like, so these designs emerge. Let’s dive into some of the essential clipping path tricks every designer should be able to do.
1. Understanding the Basics of Clipping Paths
Clipping paths are vector paths used to cut out images with sharp and defined edges. This technique is crucial for creating clean and professional-looking graphics, especially when dealing with complex shapes or multiple layers. The key to a perfect clipping path lies in understanding the pen tool in Photoshop.
Mastering the Pen Tool
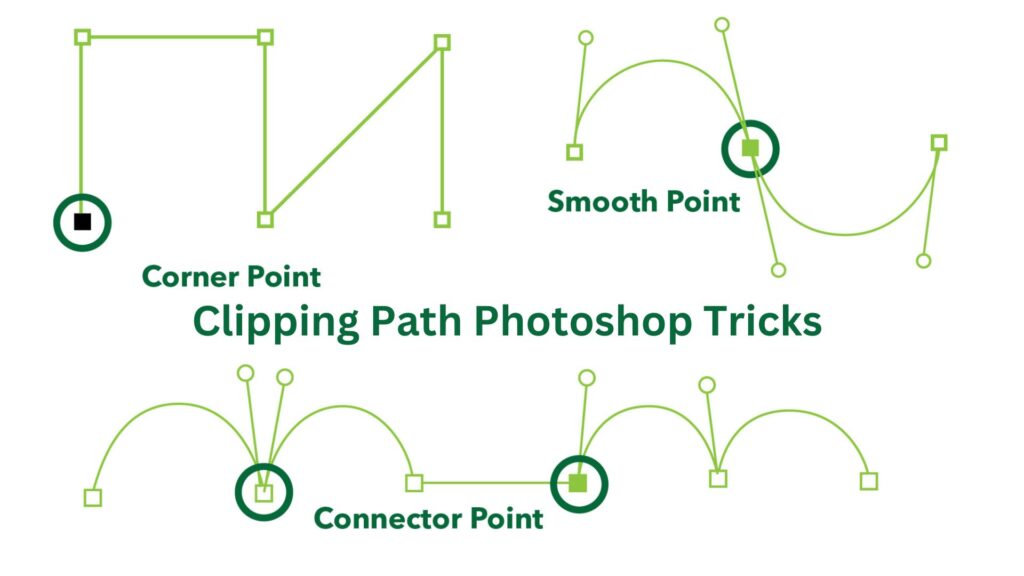
The pen tool is your best friend when it comes to creating precise clipping paths. Start by selecting the pen tool from the toolbar (shortcut key: P). Click to create anchor points and drag to adjust the curve of the path. Familiarize yourself with the different types of anchor points: smooth points for curves and corner points for sharp angles. Practice creating paths on simple shapes before moving on to more complex images.
Path Adjustment Techniques
After creating a basic path, refine it by adjusting the anchor points and handles. Use the Direct Selection Tool (shortcut key: A) to select and move individual anchor points. For more control, use the Convert Point Tool to switch between smooth and corner points. Zoom in to ensure your path aligns perfectly with the image’s edges.
2. Creating Multiple Paths for Complex Images
When working with complex images, a single path might not suffice. Learn how to create and manage multiple paths within a single image to achieve a more accurate cutout.
Using the Path Panel
The Path Panel in Photoshop allows you to manage multiple paths efficiently. Open the Path Panel by going to Window > Paths. Here, you can create new paths, duplicate existing ones, and organize them into different layers. This is particularly useful when working with images that have intricate details or multiple objects.
Combining Paths
Combine multiple paths to create a unified clipping path. Select the paths you want to combine, right-click, and choose “Make Selection.” Adjust the selection settings to refine the edges and then convert the selection into a new path. This technique is especially handy for images with overlapping elements or complex backgrounds.
3. Utilizing the Magnetic Lasso Tool
For designers who prefer a more automated approach, the Magnetic Lasso Tool offers a quick and efficient way to create clipping paths.
How to Use the Magnetic Lasso Tool
Select the Magnetic Lasso Tool from the toolbar (shortcut key: L). Click near the edge of the object you want to cut out and move the cursor along the edge. The tool automatically detects and snaps to the edges, creating anchor points as you go. Adjust the frequency and width settings to control the sensitivity and accuracy of the tool.
Refining the Path
After creating a path with the Magnetic Lasso Tool, refine it using the pen tool or direct selection tool. This ensures that the path is precise and adheres closely to the object’s edges. The Magnetic Lasso Tool is excellent for images with high-contrast edges but might require additional adjustments for more complex images.
4. Using the Quick Selection Tool for Faster Results
The Quick Selection Tool is another excellent option for creating clipping paths quickly, especially for images with distinct colors and contrasts.
How to Use the Quick Selection Tool
Select the Quick Selection Tool from the toolbar (shortcut key: W). Click and drag over the area you want to select. The tool automatically detects and selects similar pixels, expanding the selection as you drag. Adjust the brush size and hardness to control the selection area.
Converting Selection to Path
Once you have the desired selection, convert it into a path by right-clicking and choosing “Make Work Path.” Adjust the tolerance settings to refine the path’s edges. The Quick Selection Tool is perfect for images with clear boundaries and can save a significant amount of time compared to manual path creation.
5. Combining Clipping Paths with Layer Masks
Layer masks offer an additional level of control when working with clipping paths, allowing you to make non-destructive edits to your images.
Creating a Layer Mask
After creating a clipping path, convert it into a selection. With the selection active, click the “Add Layer Mask” button at the bottom of the Layers Panel. This creates a mask that hides the areas outside the path, allowing you to make adjustments without permanently altering the image.
Editing the Mask
Edit the layer mask using the Brush Tool (shortcut key: B). Paint with black to hide areas and white to reveal them. This technique is useful for refining the edges of your clipping path and making subtle adjustments. Layer masks provide flexibility and precision, making them an essential tool for any designer.
6. Feathering the Edges for a Softer Look
Feathering the edges of your clipping path can create a softer, more natural look, especially for images with soft or blurry edges.
Applying Feathering
After creating your clipping path, go to Select > Modify > Feather. Enter a value to control the feather radius and click OK. This softens the edges of the path, blending it smoothly with the background.
Adjusting Feathering
Feathering can be adjusted at any time by re-selecting the path and modifying the feather settings. Use this technique sparingly to avoid overly soft edges that might appear unnatural. Feathering is particularly useful for images with gradual transitions or soft focus.
7. Using the Refine Edge Tool for Precision
The Refine Edge Tool is a powerful feature in Photoshop that allows you to fine-tune the edges of your clipping path for maximum precision.
Accessing the Refine Edge Tool
With your path or selection active, go to Select > Refine Edge. This opens a dialog box with various settings for adjusting the edge of your selection. Use the sliders to control the radius, smoothness, feather, contrast, and shift edge.
Previewing and Adjusting
The Refine Edge Tool provides real-time previews of your adjustments, making it easy to see the effects of each setting. Use the brush tools within the dialog box to add or subtract from the selection. This tool is invaluable for images with fine details, such as hair or fur, where precise edges are crucial.
8. Saving and Loading Paths for Future Use
Efficiency is key in design, and saving your paths for future use can save time and effort on repetitive tasks.
Saving Paths
To save a path, go to the Path Panel, right-click the path, and choose “Save Path.” Name the path and click OK. Saved paths are stored within the PSD file and can be accessed anytime.
Loading Paths
To load a saved path, go to the Path Panel, right-click the saved path, and choose “Make Selection.” This activates the path as a selection, allowing you to use it for various tasks, such as masking or creating new paths. This technique is particularly useful for batch processing and repetitive tasks.
9. Automating Clipping Paths with Actions
Photoshop Actions can automate repetitive tasks, including creating and applying clipping paths, saving you significant time and effort.
Creating an Action
To create an action, go to Window > Actions to open the Actions Panel. Click the “Create New Action” button and name your action. Click “Record” and perform the steps you want to automate, such as creating a clipping path, refining the edges, and saving the path. Click “Stop” when you’re done.
Using the Action
To use the action, select the action from the Actions Panel and click the “Play” button. Photoshop will automatically perform the recorded steps, applying the clipping path to your image. Actions are a powerful tool for streamlining your workflow and ensuring consistency across your designs.
10. Exporting Paths to Illustrator for Vector Graphics
For designers working with vector graphics, exporting clipping paths from Photoshop to Illustrator can enhance your workflow and maintain the quality of your designs.
Exporting the Path
To export a path, go to File > Export > Paths to Illustrator. Choose the path you want to export and save the file as an .ai file. Open the file in Illustrator to access the vector path.
Editing in Illustrator
In Illustrator, you can further refine and edit the path using vector tools. This is particularly useful for creating scalable graphics and preparing designs for print. Exporting paths between Photoshop and Illustrator ensures that your designs remain sharp and high-quality, regardless of the output size.
Conclusion
Mastering the clipping path technique in Photoshop will definitely enable any designer to create professional and accurate graphics. These simple ten tricks will help one enhance their skills, facilitate their workflow, and complete high-quality designs that stand out. These are also supposed to help one get the best results and give your design projects a notch higher, be it a simple cutout or a complex composition.
Experience Perfection: Claim Your Free Trial Today!
Get a firsthand look at our exceptional services with a no-obligation free trial—start transforming your visuals today!